如何制作闪动图标
如何快速制作闪动图标? 想亲手制作一个闪动图标吗?学会了还可以把很多精彩图片拿来玩!想学的跟我一起来哦! 以下就是最终的成果了,先给大家展示一下哦!

第一步,当然是打开我我们处理图片的常用工具Photoshop啦!然后打开你想编辑的图片,如果想同时打开几张图片的可按住ctrl键。因为店标大小要求在80KB以内的,我选了十几张图片来制作,刚好在80KB以内哦!所以你也可以选择十几张图片来展示哦!
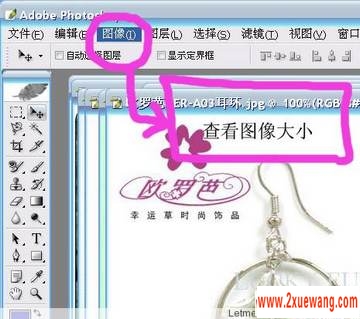
第二步:图标的像素要求是在100*100的,我们很多图片都不会是这个像素的,那样就要重新设置哦!想知道你的图片像素是多少吗?
首先点击一下你要查看的图片的标题栏,让它成为活动图片,再点击一下任务栏的“图像”,点击“查看图像大小”,你就可以知道你的图片大小咯!

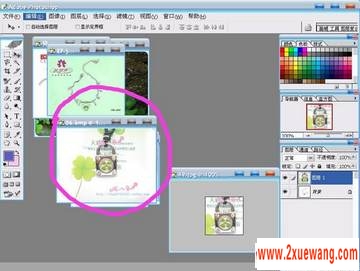
第三步就是修改图片的像素了。为了不至于修改图片像素后造成变形,我们最好先选择一张图片的宽和高都是一样的来作为背景图,如下图:
那样图片即使缩小到规定的像素也不会有变形的感觉。其他图片的像素修改就灵活多了,不一定要全部改成100*100的像素,尤其有些图片如果你想特别突出某个部分的还可以不修改像素呢!
剩下的图片我会把他们的像素改成100以上(我一般是用150)或者更高,因为全部限制在100*100的,图片会不清晰。
有一点很重要的是,不要把“查看图像大小”这一栏目的“约束比例”一项去掉勾勾,这样它才会根据你需要的长或宽来自动修改另一长度,图片才不会变形哦!
但是图片的像素也不要太高,那样制作出来有可能看不到商品的全部。另外要注意的是,在处理每一张图片的时候记得要点击一下图片的标题栏哦,让它成为活动的图片才能处理的!
刚开始的时候我也说了,有些图片如果你想特别突出某个部分的话,就可以不用缩得太小哦!例如我想把下面的一条链的吊坠特别突出一点,那样就可以不用缩得太小了!

把图片的像素修改好以后,找出第一张的背景图,然后点击移动工具
有一点要注意哦,就是在拖动每一张图片之前一定要先点击一下该图片的标题栏,激活该图片才能处理!
把全部图片都覆盖在背景图上面了吗?开始制作动画图标咯!点击一下工具栏最下方的ImageReady,这是在安装Photoshop时附带的一个程序。如下图:
进入到ImageReady后,点击任务栏的“窗口”,选择“动画”,如下图:
弹出动画制作的窗口以后就把右边工具栏图层傍边的小眼睛点击一下去掉,如下图:
把小眼睛点开以后,剩下最后一张背景图不用点哦!
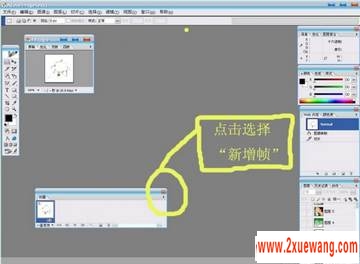
在制作动画的窗口的右上角有一个小三角,点击一下选择“新增帧”

然后把图层1原来小眼睛的位置重新点击一下让小眼睛出现,再点击“新增帧”,再点击出现图层2的小眼睛,依此类推,直至让全部图层的眼睛出现为止。
不要急哦,闪动图标就快完成啦!接着就是选择每张图片的停留时间,我觉得0.5秒的时间比较好,不快不慢,个人喜欢哦!
把每一张图片的时间选上就完成咯,下面就是预览一下自己的作品:
如果觉得满意了,记得要把作品保存哦!点击“文件”中的“将优化结果储存为”,一定要用GIF格式储存哦!
当你把这个闪动图标的制作方法多试验几次你就会悟出其中的道理咯,记住,除了背景图的像素限制在100*100以外,其他的最好比这个大哦,这样才能完全覆盖住!
,如何制作闪动图标- 如何制作闪动图标
- › 如何制作果味珍珠奶茶更好喝
- › 如何制作山西醋卤面
- › 如何制作番茄肉酱意面
- › 如何制作鸡蛋灌饼
- › 如何制作八宝绿豆糕
- › 如何制作让首饰和文字闪星光图片
- › 如何制作闪动图标
- › 教你如何制作首饰和文字闪星光效果
- › 如何制作漂亮的GIF动态店标
- › 教你如何制作设计论坛图片签名档
- › 如何制作word中的翻转文字
- 在百度中搜索相关文章:如何制作闪动图标
- 在谷歌中搜索相关文章:如何制作闪动图标
- 在soso中搜索相关文章:如何制作闪动图标
- 在搜狗中搜索相关文章:如何制作闪动图标 大赛终评答辩会
tag: 网店装修,淘宝网店装修教程,免费网店装修,开网店 - 网店装修